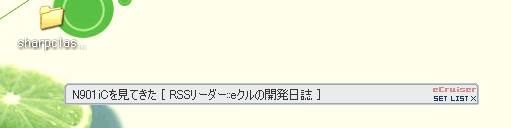
ほそーいスキンをつくってみました

sharpclassicという名前です。
文字の大きさは小限定。
最新版のeクルーザーなら以下のURLをクリックすると追加されます。
1月31日追記:
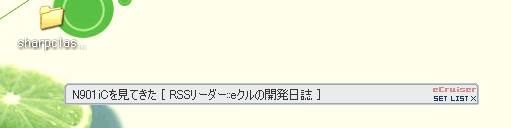
文字サイズ大に合わせたバージョンも作りました。

sharpclassicという名前です。
文字の大きさは小限定。
最新版のeクルーザーなら以下のURLをクリックすると追加されます。
1月31日追記:
文字サイズ大に合わせたバージョンも作りました。
現在、コメントフォームは閉鎖中です。
Powered by WordPress, Copyright © 2025 RedCruise Corporation. All rights reserved.
すばらしい!
今までのスキンのデッドスペースがもったいないと思っていたので、早速切り替えました。
コメント by gama — 2005/1/30 日曜日 @ 18:48
gamaさん、コメントありがとうございます!
使っていただけて何よりです。
コメント by funaki — 2005/1/30 日曜日 @ 20:52
RSSリーダー eクルーザーの開発日誌 ::: ほそーいスキンをつくってみました
RSSリーダー eクルーザーの開発日誌 ::: ほそーいスキンをつくってみました
これはいい! 気に入りました。
皆さん、これはお勧めです。…
トラックバック by HK's Page — 2005/1/30 日曜日 @ 23:02
eCruiser : 細いスキン
上のようなウインドウのタイトルバーより細い掲示板にすることができるようになりま
トラックバック by 「かずほ。」の日々のつぶやき — 2005/1/31 月曜日 @ 11:38
ありがとう血盟の有楽斎です。
また素晴らしいスキンができあがっていますね^^
さっそく、血盟用スキンをば・・・
でも、できが悪いから自分用にしますです^^;
有楽斎
コメント by 有楽斎 — 2005/1/31 月曜日 @ 13:00
○表示文字を大きくすると、枠の下側が少しはみ出ますネ・・・。
コメント by 加藤 — 2005/1/31 月曜日 @ 13:17
コメントありがとうございます!
> 有楽斎さん
ぜひまた作って公開しちゃってください。
> 加藤さん
上の記事にも書きましたが、文字のサイズは小、限定です。極細にするには仕方なく。
文字サイズ大でぴったりの大きさのスキンもあったほうがいいでしょうか?
コメント by funaki — 2005/1/31 月曜日 @ 13:28
○ご回答頂きました。
○是非、文字大ピッタリ・タイプも、お願い致します(見やすいので)。
コメント by 加藤 — 2005/1/31 月曜日 @ 14:26
文字大ぴったりタイプ、早ければ今日の夜にでもアップします。
コメント by funaki — 2005/1/31 月曜日 @ 16:58
◎有難う御座いました、早速『文字サイズ大に合わせたバージョン』を利用しております。早い対応に驚きました!
○PS⇒贅沢を言うと、上下の余白を合わせる為、上側を0.5mm程狭くしますと、バランスが取れますネ。
○銀座の電光掲示板の様な、縦表示も期待致します・・・。
コメント by 加藤 — 2005/2/1 火曜日 @ 15:23
極細素敵です。早速使います。
>銀座の電光掲示板の様な、縦表示も期待致します・・・。
縦表示!!!私も、期待します!!
コメント by ぺこさん — 2005/2/1 火曜日 @ 19:19
縦表示、結構要望がありますね。しかし実現がとても難しいのです。英単語も縦にしちゃっていいのか、「」鍵括弧のような記号はどうするのか等々、縦書きに変換しないといけないので。
確かにスペースを一番取らないですむので縦版を作れたらいいのですが。。
コメント by funaki — 2005/2/1 火曜日 @ 21:37
細いスキンはちょうどステータスバーに収まるので大変重宝しております。
先日ニュースの流れる順番について質問したものですが、それも含めて私の要望を書かせて頂きます。
【1】流れるニュースカテゴリの順番を指定したい
asahi.comの次はIT Proとか順番を任意に指定したいんですよね。
確かにお返事頂いた通りチェックを入れたりはずしたりしてました。。。
【2】ニュースの早送り、巻き戻し機能が欲しい
【3】フォントやフォントの色を変更したい
【3】はスキン自体をそのように作るしかないでしょうか。
以前シェアウェアでこのようなニュースバーを使っておりましたが、eクルーザーのほうが私の要望をかなえているので乗り換えてしまいました。
何よりも今流れているニュースのニュース元がニュース内容の後ろにかっこで表示されてるのがうれしいです。
上記のような要望があるのは私くらいでしょうか。。。
今後ともよろしくお願い致します。
コメント by あらい — 2005/2/2 水曜日 @ 10:52
縦書きフォントが無い携帯用アプリで「」を縦書き表示する場合は、
・文字単位で回転ができる場合は時計回りに90度回転させる
・横書きしかできなければ、┌┘等のJIS罫線文字を使う
という方法を使っています。どちらの場合も、少し平行移動して表示した方が良い位置になります。
コメント by gama — 2005/2/2 水曜日 @ 11:08
> あらいさん
流れる順番を指定するのはちょっと誰もが使う機能ではないのでプライオリティーが低くなってしまいますが、、ちょっと面白いプライオリティの付け方で流すようにする方式は今後つくる予定です。
2は結構要望があるのでいい方法を考えているところです。
3のフォントの色は今でもスキンの中で設定できますが、フォントを明朝体に、などはできません。これも検討中ですがプライオリティーは低めです。
こちらこそ今後ともご愛用のほどよろしくお願いします!
> gamaさん
携帯アプリで実現、というのはすごいですね。他に実現したい面白いことがまだあるのでプライオリティーは低めですが、縦版もいろいろ考えてみます。
コメント by funaki — 2005/2/2 水曜日 @ 16:51
eCruiserに極細スキンを適用してみました
eCruiserに、極細スキンを当ててみました。すると、ウィンドウのタイトルバ…
トラックバック by Dreammole Blog — 2005/5/15 日曜日 @ 2:14
eクルーザー(RSSリーダー)
トラックバック by アイテムあれこれ ある見習いWebディレクターの備忘録 — 2005/7/23 土曜日 @ 0:29