AjaxとYahoo!APIでタブ式検索「ytab」
ホリデープログラミング第3弾もAjax。本当は先週できていたのですが公開が遅くなってしまいました。
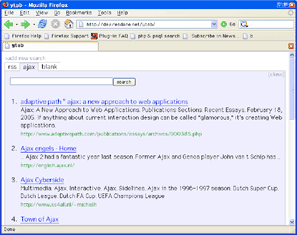
最近公開されたYahoo!のAPIを利用した検索です。インターフェイスをちょっと工夫。
検索エンジンを使っていてときどき「ぁ、さっき検索した結果が見たいな」と思ったときにブラウザの戻るボタンでは発見できず、検索語に何を使ったか覚えていないと悲しいときがあります。それを解消すべくタブブラウザのように検索結果をタブでどんどん保存しておける、という仕組み。
yahoo.phpのソースは以下。他はJavaScriptなので直接上記サンプルのソースをご覧ください。設置はindex.phpとyahoo.phpを置くだけ。IEとFirefoxで動作確認しています。
<?php
define("YAHOO_APPID", "redcruise");
define("YAHOO_LANGUAGE", "en");
$url = "http://api.search.yahoo.com/WebSearchService/V1/webSearch?query=".rawurlencode($_GET["q"])."&start=".$_GET["start"]."&appid=".YAHOO_APPID."&language=".YAHOO_LANGUAGE;
header("Content-Type: application/xml");
echo file_get_contents($url);
?>
GoogleのAPIでも関数を書き足せば動くように組んでありますが、今回は使ったことのなかったYahoo!で。SOAPを使わないといけないGoogleAPIより簡単なのがいい。
このytabの機能としては、ラジオボタンで英語日本語の切り替えは欲しいところ。あとはショートカットキーがあると便利でしょうか。
とーどーのバグ潰しもやりたいのですが、、やはり新しいものをどんどん作っていきたくなってしまいます(^^;
似たところでは以下のようなものを作っている方がいました。
BLOGKID: Yahoo APIを使って検索機能をAjaxで作ってみました。




次世代ウェブを体感せよ
たまにはajaxネタで。 —- 「保存」ボタンがウェブからなくなるかもしれない・・・。 そんな新感覚を体験できるのがSproutLinerである。このサイトでは最近話題の動的ロード技術、ajaxを使…
トラックバック by 百式 — 2005/4/14 木曜日 @ 11:53
【Ajax】AjaxでWebアプリ3本
AjaxでWebアプリ。楽しげ。 Ajaxで紙copiライクなツール、めもー http://www.redcruise.com/blog/index.php?p=113 AjaxでTODO管理、とーどー http://www.redcruise.com/blog/index.php?p=118 AjaxとYahoo!APIでタブ式検索「ytab」…
トラックバック by JavaScript++かも日記 — 2005/6/2 木曜日 @ 17:36
Yahoo!検索 のAPIをヤフーが公開
ヤフーは12月2日、インターネット関連の開発者向けに Yahoo! JAPAN の技術を無料で公開するサービス「Yahoo!デベロッパーネットワーク」を開始した。とりあえず「Yahoo!検索」のAPIを公開し、同日はてなが公開した「はてな検索」のWeb検索機能に同APIが採用されている。…
トラックバック by ニュース-Web Create Station — 2005/12/4 日曜日 @ 2:51
[...] 追記: Ajax第3弾はYahoo!APIを使っています。 Ajax第2弾、TODO管理ツールも作ってみました。 [...]
ピンバック by eクルーザーの開発日誌 » Ajaxで紙copiライクなツール、めもー — 2006/3/1 水曜日 @ 11:29