ホリデープログラミング第3弾もAjax。本当は先週できていたのですが公開が遅くなってしまいました。

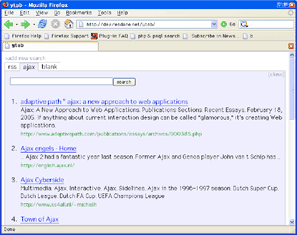
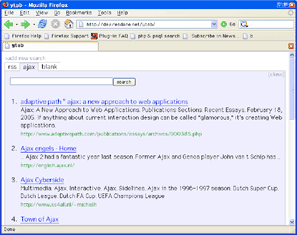
ytab(サンプル)
最近公開されたYahoo!のAPIを利用した検索です。インターフェイスをちょっと工夫。
検索エンジンを使っていてときどき「ぁ、さっき検索した結果が見たいな」と思ったときにブラウザの戻るボタンでは発見できず、検索語に何を使ったか覚えていないと悲しいときがあります。それを解消すべくタブブラウザのように検索結果をタブでどんどん保存しておける、という仕組み。
yahoo.phpのソースは以下。他はJavaScriptなので直接上記サンプルのソースをご覧ください。設置はindex.phpとyahoo.phpを置くだけ。IEとFirefoxで動作確認しています。
<?php
define("YAHOO_APPID", "redcruise");
define("YAHOO_LANGUAGE", "en");
$url = "http://api.search.yahoo.com/WebSearchService/V1/webSearch?query=".rawurlencode($_GET["q"])."&start=".$_GET["start"]."&appid=".YAHOO_APPID."&language=".YAHOO_LANGUAGE;
header("Content-Type: application/xml");
echo file_get_contents($url);
?>
GoogleのAPIでも関数を書き足せば動くように組んでありますが、今回は使ったことのなかったYahoo!で。SOAPを使わないといけないGoogleAPIより簡単なのがいい。
このytabの機能としては、ラジオボタンで英語日本語の切り替えは欲しいところ。あとはショートカットキーがあると便利でしょうか。
とーどーのバグ潰しもやりたいのですが、、やはり新しいものをどんどん作っていきたくなってしまいます(^^;
似たところでは以下のようなものを作っている方がいました。
BLOGKID: Yahoo APIを使って検索機能をAjaxで作ってみました。